Tester la qualité de votre site sur mobile avec Google
Google a annoncé sur son blog Small Business un nouvel outil pour tester la qualité de votre site sur différents appareils. Au-delà de la simple analyse de votre site, Google vous propose à la fin du test une série de recommandations pour améliorer votre site, aussi bien sur mobile que sur ordinateur. Ce nouvel outil est disponible gratuitement ici !

Pas besoin de connaissances techniques !
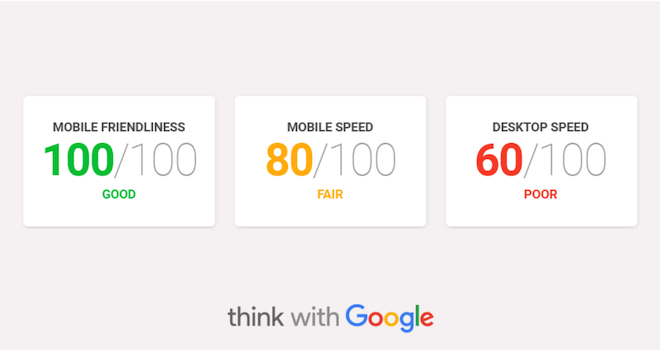
Ce nouvel outil, principalement à destination des PME est à la fois simple et facile d’utilisation. Entrez une URL et lancez le test ! Quelques secondes plus tard, vous découvrez trois notes sur 100. La première détermine la qualité de l’ergonomie de votre site, la seconde sa vitesse sur mobile, et la troisième la vitesse de votre site sur ordinateur.
Au-delà de ces notes, qui vous informent sur l’état de votre site, vous avez accès à un rapport plus détaillé sur les points critiques et comment les réparer.
Ergonomie de votre site
Google rappelle à juste titre qu’un mobinaute est cinq fois plus enclin à quitter un site s’il n’est pas adapté à l’appareil qu’il utilise. Grâce à ce test, vous êtes en mesure de vérifier que votre site est aussi facile d’utilisation sur mobile que sur ordinateur. Cette partie ergonomie est jugée selon 5 critères.
- Le test prend en compte le dimensionnement des éléments tactiles. Il s’agit de vérifier que vos liens et boutons s’affichent dans une taille suffisante pour être cliqués facilement.
- Le test regarde les plug-ins présents sur le site et recommande vivement d’éviter d’y avoir recours.
- La configuration de la fenêtre d’affichage vérifie que tous les éléments s’affichent correctement dans la version mobile de votre site.
- Vous obtenez des informations sur les tailles de police utilisées et si celles-ci sont adaptées pour une lecture sur un écran réduit.
- Le test vérifie que le contenu, au sens plus large, est adapté à l’appareil sur lequel sera consulté le site.
Pour chacun des éléments jugés non-conforme, Google vous propose des pistes de corrections à mettre en place directement ou en passant par votre webmaster si cela est trop technique.
Vitesse de votre site sur mobile
Tout comme pour l’ergonomie de votre site, le test surveille le temps de chargement de votre site sur mobile. Nous vous rappelons qu’un site qui met plus de trois secondes à se charger sera boudé par 50% des mobinautes. Pour estimer la vitesse de votre site sur mobile, le test regarde 10 éléments :
- L’exploitation de la mise en cache du navigateur.
- L’élimination des codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison.
- L’optimisation des images.
- L’autorisation de la compression.
- L’importance des ressources Javascript, qu’il faut minimiser.
- La taille des ressources HTML, qu’il est important de minimiser également.
- La présence de redirection sur les pages de destination, qui sont à éviter.
- Le temps de réponse serveur, qui doit être le plus faible.
- La taille des ressources CSS, qui doit être aussi faible que possible.
- L’affichage en priorité du contenu visible.
Comme pour la partie précédente, pour chaque élément, Google met en évidence les points à améliorer et propose quelques conseils.
Vitesse de votre site sur ordinateur
Cette dernière partie du test reprend les critères du test de vitesse sur mobile mais fait l’analyse par rapport à une visite sur ordinateur. Il est important de rappeler que la connexion internet de votre visiteur n’est pas le seul élément qui détermine la vitesse de chargement de votre site.
Après avoir réalisé le test vous avez la possibilité de revoir tous les points à améliorer grâce à un rapport qui peut vous être envoyé par e-mail. Si les optimisations sont trop techniques, n’hésitez pas à le transmettre à votre webmaster ! Pour tester dès maintenant votre site gratuitement, c’est par ici !

 Nicolas
Nicolas