Tombez sous le charme de Google Tag Manager
Google Tag Manager appelé aussi « GTM » est un outil gratuit proposé par Google depuis plusieurs années. Il facilite l’implémentation et la gestion de vos différents tags sur votre site. Pour vous aider à bien vous servir de cet outil et des différentes fonctionnalités, apprenons tout d’abord à mieux le connaitre et à apprécier les nombreux avantages qu’il propose. Nous aborderons ensuite le concept clés du dataLayer.
Qu’est-ce que Google Tag Manager ?
Google Tag Manager est un système de gestion de balises qui permet de gérer les tags JavaScript et HTML utilisés pour le suivi et l’analyse sur les sites Web.
Par exemple, pour connaitre vos conversions Adwords et faire du reciblage publicitaire, vous devez ajouter une balise de tracking sur votre site.
Les sites Web contiennent souvent de nombreux extraits de codes ou balises qui ont pour but de recueillir des données sur le comportement des internautes, les pages visitées, etc. Et cela représente souvent plusieurs inconvénients :
- Rémunérer un webmaster
- Difficulté de gérer l’ensemble des tags et de se rappeler de la fonction de chacun,
- La multiplication des tags peut causer un ralentissement du site,
- Une dépendance des équipes webmarketing vis-à-vis du webmaster ou des équipes de développement.
D’où l’intérêt de faire appel à GTM afin de vous faciliter l’implémentation de vos tags ainsi que leur gestion.
La création et la configuration de l’outil nécessitent peu de compétences en programmation. Néanmoins, selon vos besoins, certaines fonctionnalités pourraient tout de même nécessiter l’intervention d’un webmaster ou d’un expert sur l’outil.
Comment GTM fonctionne-t-il ?
Avec son interface simple d’utilisation, vous allez gagner un temps précieux pour ajouter vos balises. Puisqu’il vous suffit d’ajouter le code de Google Tag Manager une seule fois pour pouvoir ensuite ajouter toutes les balises que vous aurez besoin dans l’outil directement.
Voici 3 termes qu’il faut connaitre afin de bien comprendre comment fonctionne GTM :
- Les « balises » (tags) qui permettent d’ajouter tout type de code JavaScript sur votre site (code de tracking, pixel de conversion, etc..)
- Les « déclencheurs« , les instructions indiquées pour qu’une balise puisse être déclenchée et/ou collecter des données (chargement de pages, clic sur un bouton, etc).
- Les « variables » qui peuvent être dynamiques ou statiques vont permettre de remonter des données propres à votre site ou même servir de déclencheurs si besoin (remonter le montant d’un panier d’achat, déclencher une conversion lors de la troisième étape du tunnel de conversion).
En effet, suite à la visite d’un utilisateur sur votre site, les balises pourront donc être déclenchées sur la base des instructions spécifiées sur l’interface GTM afin de transmettre les données collectées aux différentes interfaces concernées comme Google Analytics, Google Adwords, etc. Au-delà des outils Google, sachez que vous avez également la possibilité d’implémenter d’autres tags qui vous sont proposés par défaut ou de les créer avec des balises personnalisées afin de les intégrer sur l’interface.
Le concept clé du dataLayer
Le « dataLayer » (couche de données en français) est l’un des concepts clés dans le monde de Google Tag Manager. Il garantit une flexibilité maximale, une portabilité et une facilité de mise en œuvre. Il peut ressembler à l’un de ces concepts mystérieux qu’un non-développeur ne comprend vraiment. Mais ce n’est pas aussi compliqué que cela puisse paraître. Comprendre et tirer parti du dataLayer est la clé pour débloquer le potentiel de GTM. Il peut vous aider à récupérer des données et les exploiter (création d’audiences spécifiques, tracking sur des événements, etc)
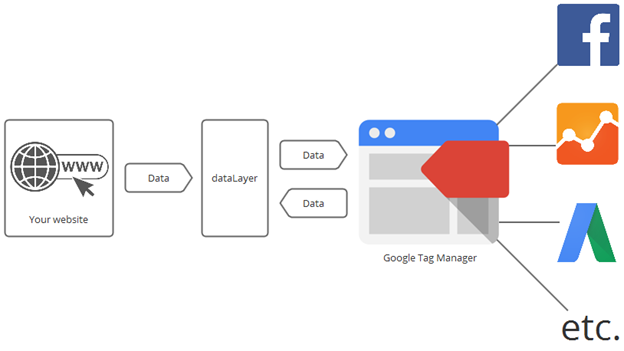
Techniquement parlant, c’est un objet JavaScript ou une variable qui stocke et envoie des informations de votre site à Google Tag Manager (plus tard, ces données sont transférées vers d’autres outils, comme Google Analytics). En d’autres termes, c’est une couche virtuelle de votre site Web contenant différentes données. Google Tag Manager peut également envoyer des données dans le dataLayer, puis les lire à partir de là. Voici comment GTM et celui-ci fonctionnent :

Le dataLayer peut contenir diverses informations. Par exemple, vous pouvez mettre des informations statiques, telles que la catégorie de page ou la valeur de transaction. Vous pouvez envoyer cette information instantanément en utilisant une commande push.
Extrait du dataLayer vs événement push du dataLayer.
Il existe deux méthodes pour que les données soient transmises au dataLayer:
En ajoutant l’extrait du dataLayer au-dessus de l’extrait de conteneur GTM.
Ou en poussant des données avec l’appel de l’API dataLayer.push.
La première méthode ne peut être mise en œuvre que si vous avez accès au code source de votre site et vous avez des compétences en codage. Elle est vraiment utile si vous voulez pousser des données personnalisées juste après la chargement de la page (Exemple: données de transaction ou de produit). Vous souhaitez implémenter par exemple le suivi Ecommerce de Google Analytics. Dans ce cas, vos développeurs devront ajouter un extrait de dataLayer au-dessus du conteneur de suivi GTM avec les paramètres suivants: transactionID, transactionTotal, etc. Une fois cette information ajoutée, Google Tag Manager peut l’acheminer et le transférer vers Google Analytics.
La deuxième méthode (dataLayer.push) vous permet de pousser des données supplémentaires lorsque certains événements se produisent sur votre site. Voici quelques exemples :
Vous avez un formulaire d’inscription à la newsletter (qui ne peut pas être facilement suivi avec les auditeurs de forme automatique de GTM). Vous devriez demander à votre développeur de site Web de pousser un événement sur votre dataLayer une fois qu’un nouvel abonné a entré son e-mail sur votre site. Le code de cet événement devrait ressembler à ceci :
|
1
|
push({‘event’: ‘new_subscriber’});
|
- Si vous le souhaitez, vous pouvez demander à votre développeur des informations supplémentaires (par exemple, l’emplacement du formulaire (car vous pourriez avoir plus d’un formulaire sur la même page)).
1234dataLayer.push({‘formLocation’: ‘footer’,‘event’: new_subscriber});
- Lorsqu’un visiteur ajoute un produit à son panier, un événement du dataLayer (contenant des informations sur le produit) pourrait être déclenché.
Comment les balises GTM utilisent l’information / le contenu du dataLayer?
Les balises utilisent les informations (stockées dans le dataLayer) de deux façons:
- Récupérer certains types de données;
- Pour évaluer des règles de déclenchement plus avancées (vous pouvez utiliser les événements du dataLayer comme déclencheurs).
La première façon est utile lorsque les balises nécessitent quelque chose de plus que des informations statiques (telles que votre identifiant de compte qui ne change jamais). D’autres balises, cependant, peuvent nécessiter des données dynamiques, telles qu’un total d’achat ou un numéro d’article. Ce type d’information change en fonction du comportement de l’utilisateur sur les pages.
Deuxièmement, les variables peuvent être utilisées par les informations du dataLayer pour décider de se déclencher. Rappelez-vous mon exemple précédent où l’événement est poussé lorsqu’un nouvel abonné entre son adresse e-mail.
Mise en place d’une stratégie d’implémentation
Vous avez bien compris, Google Tag Manager est un outil très pratique et associé à un DataLayer, il va vous permettre de passer à un niveau supérieur en termes de collecte de données personnalisées. D’où l’importance de bien connaitre vos besoins afin de savoir quelles données collecter, comment le faire et à quelle interface les transmettre. Réfléchissez donc en amont à mettre en place une stratégie d’implémentation de tags afin de vous permettre de :
- Fixez vos objectifs de performances,
- Identifier les données qui vous intéressent sur votre site,
- Créer les tags correspondants pour vos différentes solutions et plateformes de marketing digital.
N’hésitez pas à contacter l’un de nos consultants Ad’s up pour tous compléments d’informations et vous accompagner dans vos démarches sur Google Tag Manager et la mise en place d’un dataLayer !

 Stéphane
Stéphane